5 Steps to turn WordPress category pages into a landing page

Several years ago Olaf taught you how to change WordPress category pages into a landing page. Back then, it was more complicated and required editing a number of files. Thankfully, WordPress and a pair of plugins make it easier than ever to turn those so-often neglected category pages into SEO gold.
The whole idea of landing pages is that they draw visitors further into your site. WordPress category pages, by design, are perfect for that. With a minimal amount of effort, those pages could become tightly focussed content pages that can and will bring folks to your website. And, if you use tags, why not turn those into landing pages as well, utilizing the same techniques?
The biggest concern most folks have when this topic comes up is duplicate content. If you set things up right, and assuming you have a nice variety of topics within your blog, that won’t be an issue. If your homepage offers more than a blog-style list of the latest posts and you typically only file posts in one category, the duplicate content issue becomes almost moot. Drop the archives by date nonsense, no one looks for your good stuff that way anyway; and the duplicate issue is gone completely.
Needed WordPress plugins
SEO for WordPress by Yoast (a must for any WordPress site anyway) – turn on Noindex subpages of archives and turn on breadcrumb functionality.
Rich Text Tags – This plugin will add WYSIWYG editing to the category descriptions as well as prevent WordPress from stripping any HTML tags you include in the descriptions.
1) Setup your WordPress category pages & configuration
- Set up your blog so that descriptions will display only the first page of each category;
hide them on pages 2, 3, 4, etc. with the Yoast plugin. - Set up your blog where the first page of each category is INDEX and FOLLOW.
- Edit your theme so that the category name is the only H1 tagged content on the page.
2) Use unique post excerpts
Set up your blog to use excerpts – most modern themes already do this. Change the settings for your category pages to display excerpts rather than entire posts, which eliminates most of the duplicate content issue. Be sure to also include featured image thumbnails to highlight each post and encourage click-throughs.
3) Category name & link text selection
Evaluate the name and link text used for your WordPress category pages. If a category has 100 posts, there will be at least 100 internal links to your category page using that link text – including breadcrumbs and those ‘filed under ____’ links that often appear at the top or bottom of individual posts. Use those links wisely. I often choose a somewhat broad term based on the topics of the posts I generally include in the category. The category page should be the only page or post on your site that should be targeting that particular keyword and the only page using that keyword phrase as a title.
Design your category taxonomy in a hierarchical structure. Each tier gets more specific. I realize that this is Web Design 101 stuff but so many folks get it wrong and miss how to make categorization work for their sites. Don’t just focus on Google here, think about how you look for information and how your categorization can make it easier for folks to find things on your website.
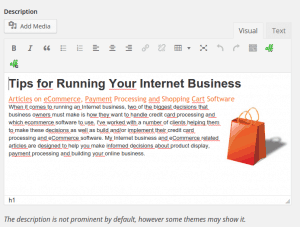
4) Adding category page descriptions
Write a category description that includes the link text you will use throughout your site for that category. Go further than just saying something like, “Here’s all of the posts on topic X.” Remember, we’re changing your WordPress category page into a landing page; give Google and your visitors a reason to land there.
Write a description that sells that portion of your website or blog. Write at least 2 paragraphs about you, your site and the topic. Provide information about some of the posts you have included and establish your credibility on that topic.
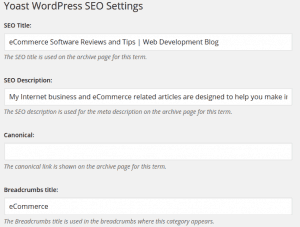
Add a shortened and unique version of your description for a meta description; again, the WordPress SEO by Yoast plugin makes this possible.
If you have a large number of WordPress categories and subcategories, consider adding links to complimentary categories. For example: Your blog is about animals. If you have categories for both Galapagos Animals and Penguins, you could add something like this to the Penguins category – “Penguins are primarily native to the colder climates of the Southern Hemisphere. There are a handful of species that live in more temperate zones, including the Galapagos penguin. We have an entire section of this site dedicated to the Animals of Galapagos where you can learn about all the animals which live on those islands.” (Notice the use of an alternative phrase for the linked text – Animals of Galapagos.)
Create a graphic for each category – at least the top level ones. This gives folks something to link with and encourages Pinterest pins and a variety of other social sharing activities. Try to make it eye-catching and clear what the topic of the category is. You might try branding the graphic as well. The branding helps folks find you even if the links stop working and it tends to discourage thieves, at least the lazy ones, from stealing your graphics.
5) Update existing posts
Re-visit your posts. Update the excerpts and turn them into an invitation for readers to click through and visit each post – don’t just repeat the first sentence or two. Also consider, these excerpts will be appearing on your WordPress category pages. Be sure to edit some of them to include the category name/keyword. Remember, the excerpts are going to become a large part of the content on your category pages/new landing pages; use them to your advantage.
Consider editing the body of the post to include a link or two to the category where you filed it as well as any other categories where the reader might find additional information related to the topic. Since your breadcrumbs and/or ‘filed under’ links will all include the same link text for your categories, be sure to use a mix of anchor text within the posts. Use related terms and even “here” (as in find more info here) as anchors. Just don’t get crazy, add in-context category links to only a handful of posts. Remember, we are trying to focus on the reader experience with a little SEO bonus. Go overboard and you will alienate your readers and get dinged by Google for over-optimization.
Final thoughts on turning category pages into landing pages
WordPress category pages are one of those areas where a lot of the SEO gurus disagree. Some will never see them as anything more than throw-away pages with no SEO value that should be NOINDEXED and NOFOLLOWED. Others of us embrace them as core content for SEO and site navigation. WordPress category pages, in my opinion, are great for SEO. But, I also see them as a way to encourage visitors to stay longer on our sites and therefore be more likely to share it with others.
I generally remove the /category/ slug from my sites. I think it is silly and redundant to leave the slug on the category pages. Do you really think Google and your visitors can’t figure out it’s a category page unless it says so in the URL?
Additionally, I always change my post permalinks to %postname%. Embedding the category in the URLs of the posts makes it a nuisance to move posts around your site. It also make for longer URLs. There are some that don’t like the idea of tampering with the native functionality of WordPress. And sure, adding any categories and subcategories to the URL of your posts might offer some SEO bonus. While I do generally keep Google in mind with all of my online efforts, I’ll always put user experience and flexibility slightly higher in my priority list.
What do you do on your sites? – Do you turn your WordPress category pages into landing pages or keep them NOINDEX, NOFOLLOW? How do you set up your URL structure – do you get rid of the category slug or keep it?
Have any additional suggestions or ideas that I left out?
Published in: WordPress Development



Thanks Michele, nice article!
In my opinion is the best practice for archive pages NOINDEX,FOLLOW. Category archives (and sometimes tag archives too) should be indexed only if they offer additional unique content.
About your question regarding the slugs for URLs on category archive pages. If your website is small and doesn’t have so much traffic you can remove the “category” part (like suggested). If you have (much) more 500 articles, it’s often better to keep them. Otherwise WordPress has to check an URL multiple times to get a match:
www.domain.com/some-nice-slug/for-my-article/This URL could be a child-page, a post (if you use the article slug in your post URL) or a sub-category if you’ve removed “category” from your slug.
With one of my larger sites, I had accidentally diluted my main keyword for posts within a category. I went back and eliminated the keyword from the posts and worked on the category page too. Now the category page is ranking well for that term. As much as I grumbled about stupid Google, it actually makes more sense now.
With this site, if someone was searching for a general phrase like “php tutorials” seems like they should hit your category page rather than an individual post.
NOINDEX makes sense if you have not taken the effort to make the content on any page unique. The whole idea of this tutorial is to create category pages with unique content that also offers a bit of link bait. The description and the excerpts should take care of that. Some of my category pages read a bit like a mini article rather than a simple, “Here’s where I keep my posts on…”
I’m a bit confused about WP having to check the URL. Doesn’t WP know what are posts, pages and category/archives based on some internal setting? Doesn’t it have to check that to know which templates to use anyway? Why does removing the category slug make that any more difficult for the program?
Hi Michele,
right a category page makes sense, because there are always people interested only in single categories. About your question(s).
WordPress has to parse the URL first (I think the split the REQUEST_URI), for example for the post it would be:
/archives/wordpress-category-pages-into-landing-page/The keyword “archives” identifies the second part as a slug from the type post. Now WordPress has to look for a post with the post_name “wordpress-category-pages-into-landing-page” in side the wp_post table. You understand that a category slug makes it more difficult because WordPress has to check first for a parent page type article and next WP has to perform a query on the taxonomy tables. Finally WordPress is able to do a query on the posts table. Makes sense? There is not a table that maintains all the URLs like in other systems.
The information, which template is used, is stored inside the wp_options table and WordPress has to load these options for every (non-cached) page request.
Hello Michele!
Thank you for the great information. My categories are almost finished, but I have a small problem with the Yoast plugin. How can I display the description only on the first page of each category with the Yoast plugin? I can’t find this option! I hope you can point me into the right direction!
Hi Sharon,
Thank you for your question. Unfortunately, I made a mistake in the article and you found it.
With the Yoast Plugin, you can set it up where the secondary pages of a category can be NOINDEX or NOFOLLOW but there is not a way (at least as of February 2015), to display the category description only on the first page of a category.
That is not to say that there is not a way to do this, it just requires a bit of editing one of the templates of your theme.
Before editing your theme, I would suggest making sure that the theme’s author has not already designed their theme to only display the category description on the first page. For the sake of simplicity, I’m going to assume that the theme is already set up to display the descriptions.
If you currently do not have a category that spans more than one page, go to Settings > Reading and change “Blog pages show at most” to 1. This is the number of posts that will show on a category page. Visit a category that has at least 2 posts to see whether or not the category description is displayed on every page.
If the description is showing on every page, not to worry, we can fix that. We will be working on your live site, so be sure to backup your files before you begin making changes.
Go to Appearance > Editor. On the right side of the screen, you should see a list of templates. Click on Archives or Category. Your theme will most likely only have one or the other. If it has both, choose category.
Look for the line that says:
We can put some logic around that statement saying if we are on the first page of the category show the description otherwise/else don’t show the description.
First take the line that I told you to find and replace it with these 3 lines of code…
That will display the description only on the first page of the category.
You could stop here and just not have anything appear on the secondary pages, but I’m not a fan of doing things that way. I often use something like the following on my secondary category pages: “You are viewing page x of y from our category-name category of posts.” (category-name being the name of the category being shown)
Now here’s where I’m going to make Olaf and some other programmers cringe. I will sometimes use more code than I need to. It makes the computer work a little harder but makes it easier to make edits later. I use the “correct” coding techniques as much as possible but I will break the so-called rules when I think it makes sense.
Instead of using an “if-then-else” structure, I think it is easier, at least for me, to make a separate statement that takes care of the secondary pages. That way I can more easily add other elements like category pictures or advertising.
After adding the first 3 lines of code I have provided, you will need to add the following code to check and see if the page is a secondary page and then automatically add your message. I have included my custom text in bold so you can see how to use it in the code if you wanted to change it slightly. The in front of from is forcing a space to appear between “of” and “from”. (For some odd reason, the code is ignoring it in the echo statement.
If you want to change the message, carefully edit the code I have provided by replacing the bolded text with your message. It is bolded only for this tutorial. When you paste the code into your template file, the bolding will be automatically removed.
Hey Michele
Thanks for the great information. It is always difficult to make people understand about categories, pages, and posts. Great summary I’ll pass it on to people to make them understand.
Hello Michele, I think category pages should not be followed. It doesn’t add any value to your website’s core content. It’s the same content as you have posted on blog pages. So, as per the standard SEO technique, it should not be indexed or followed so that it don’t create any seo problem.
Hi Amit,
I think you’ve missed the entire point behind my post. It’s about utilizing every aspect of your blog to garner web traffic by turning category pages into landing pages and not simply a place to display your blog posts for a second time. The premise is to take advantage of the internal linking and also to send a clear message to the search engines about the topics of each post in that category. Done right, category pages can easily garner as much, or even more traffic, than individual posts.
The key to turning them into landing pages requires taking the time to create meaningful category descriptions and blog excerpts AND not simply displaying entire posts on the category pages.
Your blog has several categories with only one post. By putting the entire text of your posts on the category pages, you are creating duplicate content within your own site.